笔者结合众多案例,对UI界面中的“进度”进行具体的分析与思考。

进度是帮助用户消除恐惧心的结果表现,用户的希望与恐惧是基于对结果的预期而产生的,希望是来自对积极结果的预期,会使用户产生倾向性,恐惧来源于对行为消极结果的预期,会促使用户在行为和意识上产生规避。对于我们的目标用户来说,希望也许是最具鼓舞人心能力的动机。
关于进度的概念其实有很多种,最主要的是流程是:找到任务-开始任务-任务进行中-任务结束-反馈,这套流程是范围最大,定义最广的“进度”阐述,用简单的话术表示则是“开始-进行-结束”三步骤。根据任务的使用场景不同,展现方式也都就有所不同。

接下来,我开始用不同场景下的展现形式来具体说明,并分别叙述不同“进度”场景的不同重点、难点以及当前的主要状态表现。
一、“进度”的使用场景
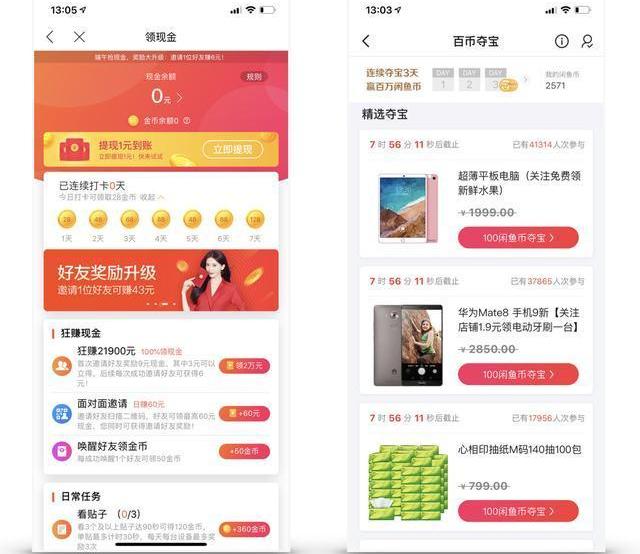
1.签到/完成任务
这是我们最常见的进度类型:
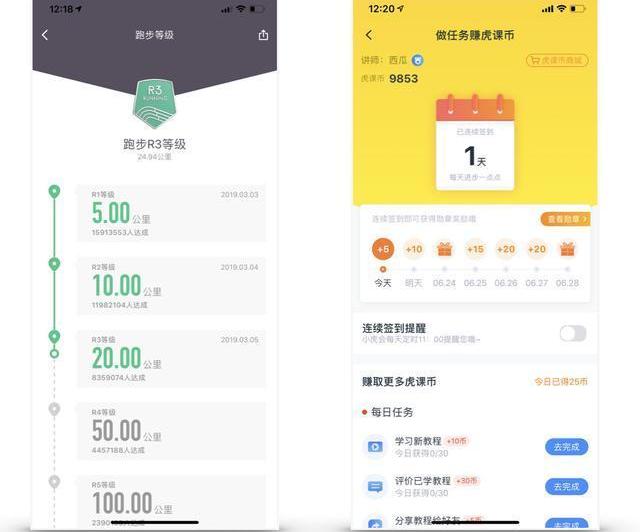
设计重点:每个任务节点上的奖励或成就的展示;设计难点:用户的坚持度与完成度;主要状态:未完成-正在完成-已完成。在一般的任务流程中,用户都很难坚持一直签到或是不断的完成任务,这是因为用户在投入机制后,很难得到即时反馈,所以上瘾的程度也就较小。
在这里需要设计足够多的“奖励机制”来不断的刺激用户坚持完成任务的行为。例如KEEP中的跑步等级奖励徽章,虎克网中的任务赚虎克币等等。

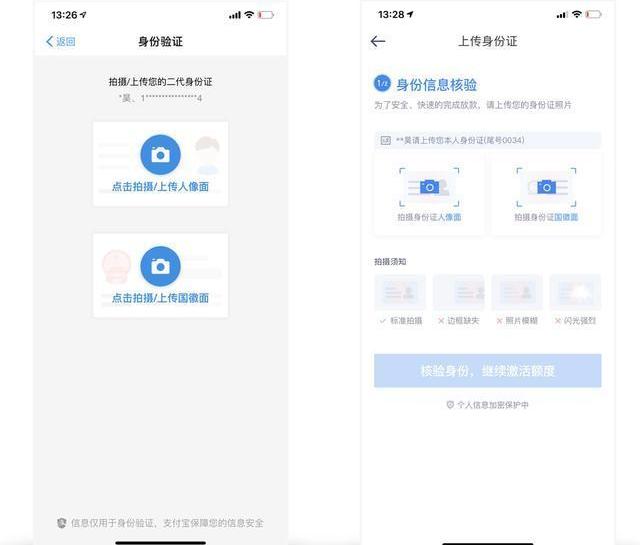
2.操作流程
一般常见的信息采集流程展示。
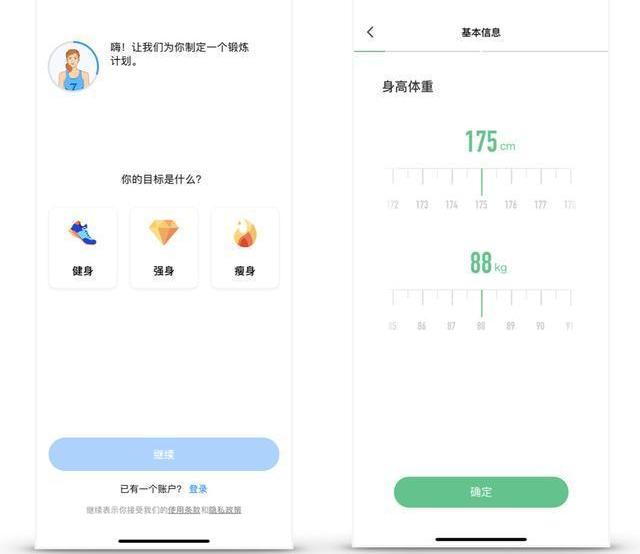
设计重点:清晰的步骤展示与引导流程;设计难点:用户的耐心与持久度;主要状态:开始填写-填写中-完成填写-提交。这种类型的进度多数是为了让用户了解自己所处的位置,好让用户有掌控感和心理预期,多是用于填写资料这种大量的信息收集界面使用。
需要注意的是,web端场景下用户耐心一般比较平和,而手机端就算有步骤展示,太多信息也会让用户失去耐心,从而增加流失率,所以应该尽量避免在手机端进行大量的信息采集,必要时可以采用一些简短的选择器来代替,也不为是一种良策。
当前案例全部引导界面的一种,一般都是三个步骤可完成操作。用户在选择了目标、体重等大致信息后则可进入产品主界面。

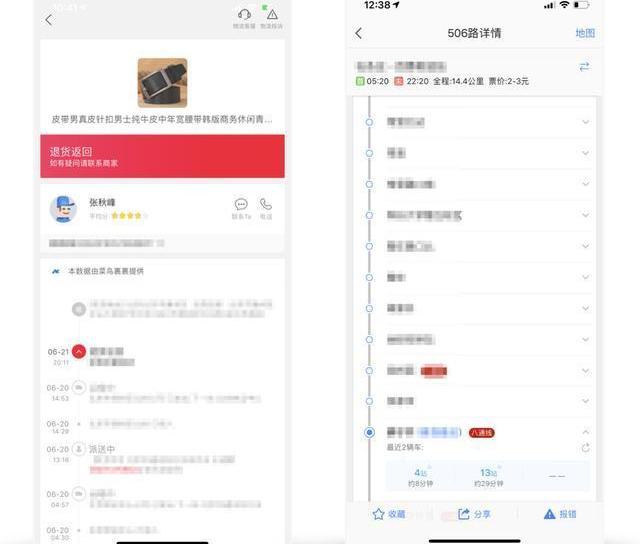
3.订单/排队/进程跟踪
一般多用于非即时反馈的内容,缓解长时间等待的焦虑心情等使用。
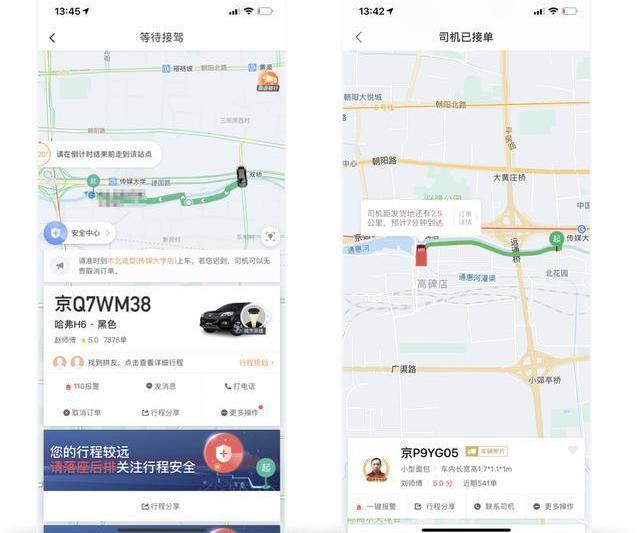
设计重点:现在等待进度的实时状态;设计难点:用户对当前状态的了解程度以及可视化认知;主要状态:未开始-等待中-进行中-等待结束。物流和等车都是让人等待的过程,都属于非即时反馈的形式,稍有差错或是进度跟不上就会造成用户的心态爆炸,从而会有投诉等负面情绪的爆发。
所以除了清晰的展示用户的等待状态外,技术上的信息实时更新也是很重要的一环,能有预计到达时间是最好的,能给足用户预期,类似菜鸟裹裹的猜包裹到达日期的活动等。
在现在的高德、百度地图等软件内,会告诉用户当前等待的车辆距离自身还有几站地、多久,这都是非常好的进程跟踪手段,抚平了用户急躁的心情。

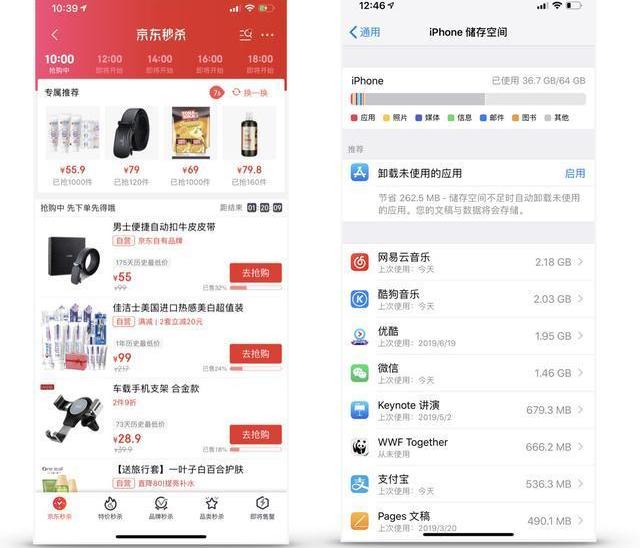
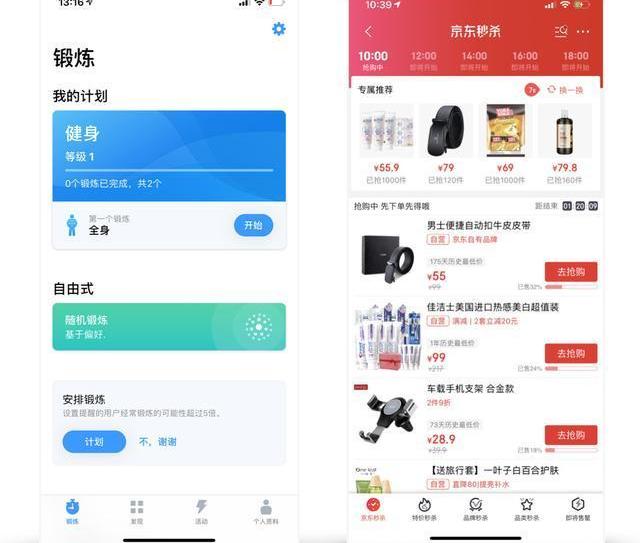
4.抢购/库存/剩余
一般多用于了解储存情况的信息,有可控的整体范围使用。
设计重点:在已有内容在整体范围占比,或剩余内容的占比展示;设计难点:需使用户区分清楚重点是已有内容还是剩余内容;主要状态:已有内容、剩余内容、整体内容。该类进度多是有整体范围的,也就是最大值是有限制的。在抢购、完成任务数量等类似的设计上用的较多,区分好“已有”、“未有”的区别,就能满足大多数情况。有时候会遇到需要提高用户警惕性或焦虑感的设计,例如储存空间已满需要清理、抢购库存仅剩几件等等,用警惕色系的设计,可以帮助提升产品目的,或是帮助用户解决优先级较高的内容。

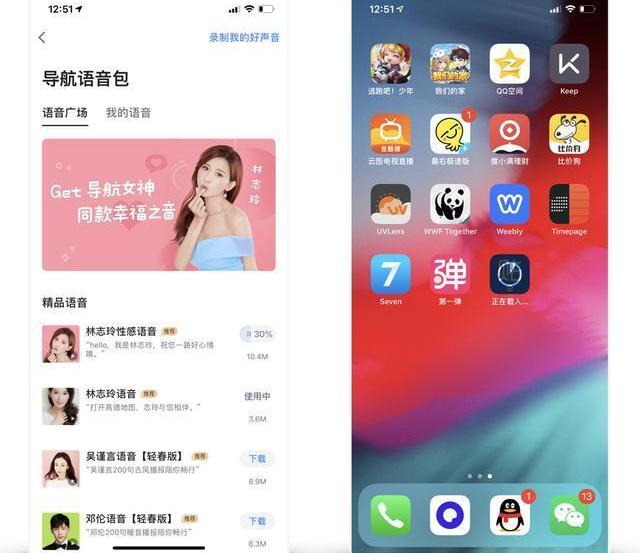
5.下载/安装/loading
一般多用于了解当前进行的任务进度状态。
设计重点:可缓解用户“等待中焦虑情绪”的进度条设计;设计难点:缓解等待焦虑的方式,不能让用户有进度条不再前进的感觉;主要状态:未开始、进行中、进行完毕。loading的进度条很容易找到参考,设计方式也是所有进度中最能体现创意的一种,常规方式的进度条多是”静止“状态的,有些进度条会设计很多其他的动态效果来转移用户的注意力,在不知不觉中将任务进行完毕。

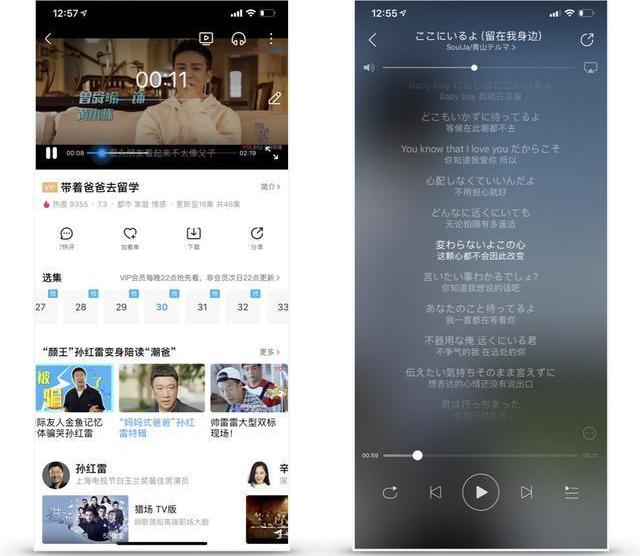
6.播放/收看进度
一般多用于播放器的播放进度展示。
设计重点:界面播放进度的拖拽交互性;设计难点:设计需符合手指的点击区域,拖动时的交互反馈;主要状态:播放中,暂停中,拖拽调整。播放界面进度条主要设计点是在拖拽过程给人的体验,很多音乐播放器做了创新式时间与拖拽点结合的设计,不仅增大了点击区域,也使信息更加集中,减少了占用空间。但会有当前锚点位置所在具体时间的疑惑,但结论上是个进步的交互方式。

以上都是“进度”设计的使用场景与案例展示,接下来,则说明一下“进度”在设计中的表现方式,同样手法,以“优”“裂”的方式展示重要节点。
“进度”的表现方式
1.数字
优势:不需要控制进度的总长度;劣势:数字越大,用户的预估时间越不稳定,越容易引起焦虑情绪。现如今界面设计中数字用的情况还是相对比较少的,我展示了两种情况,一个是重点在”所处进度后面”的任务完成情况,一个是重点在“所处进度前面”的排队列表。前者也可以用进度条的方式来表现,但后者因为无法预估完整长度,只能选择数字的方式展现。
例如:
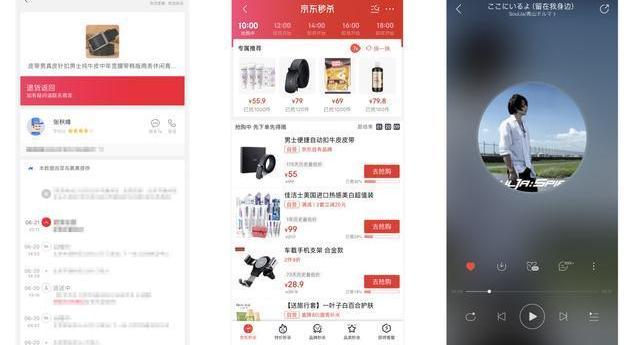
当前左边的案例已连续打卡,就是运用了数字形式展示,虽然它下方同步展示了金币icon的展示,但对于进度条给用户心理的展示,却相差较多。而右边的案例在竞选夺宝板块里,包含有时间截止展示和已有N人参加,虽然都有明确数字展示,但对于大额度的数字展示,用户多少会产生未知的心理,并不会有多少急切参加心态。

2.进度条
优势:进度展现清晰,用户把控情况稳定,创意方式最多;劣势:不适用于未知长度的情况。市场上最常见的进度方式,既能提升用户对当前情况的了解使之做出对应的行为,又能在部分情况下促使用户做出更多的消费行为,。在花瓣上搜索进度条,有大批量各种创意的设计,也是最保底的一种展现方式。
当前左边案例通过进度展示,直观清晰的告诉用户你已经健身几个,完成几个,不光提升了用户的认知度,同时还促使用户急切完成任务的心理动态。第二个案例京东秒杀,在已抢购的圆角矩形下方展示了进度条,清晰的告诉用户已经售卖了多少,同时直观的展示了还有多少没有卖出。

3.步骤显示器
优势:进度展现清晰,分布操作能减少用户输入信息的疲惫感,快速保存用户已输入的信息;劣势:步骤过多的情况下会造成用户流失。这是市场上最常见的采集信息的方式。一般的步骤多为3步,多余3步的时候,在用户进入页面时就能预估到要花费的时间,虽有把控性,但也会造成用户嫌麻烦然后流失的情况。所以在设计步骤器时,但也不要展示过多的步骤,也最好把每个步骤的关键行为写出来,提升用户的把控感,降低用户的“嫌麻烦”情绪。这里其实提到的就是希克定律。

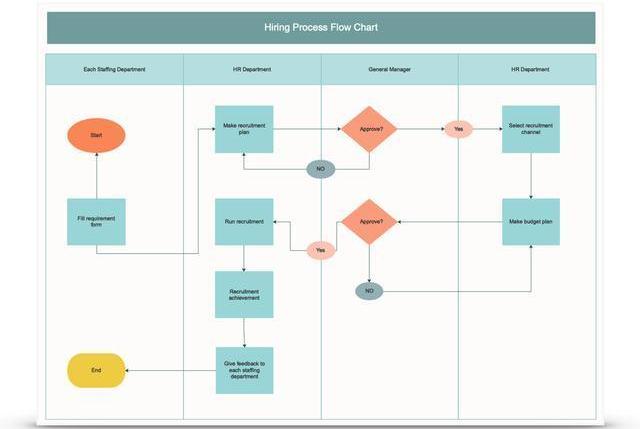
4.泳道图
优势:一般用于团队协作使用,任务状态流程清晰明了;劣势:不适用于轻量级进度的展示。泳道图是一种比较重的进度展示方式,多针对大型任务的进程情况使用,辅助团队进行任务核对等。在轻量的进度上,在多数操作上“小题大做”。

5.地图跟踪
优势:用户对自己的物流所在位置有绝对的把控感,可以做出对应的行为调整;劣势:只适用于物流和需要地图的情况。地图也是一种比较特殊的进度方式,多适用于物流的场景。用户可以对地图上的位置来决定自己要干的事情,减少失控的焦虑情绪。该情况也可以适用于虚拟地图在游戏中的应用。

总结
“进度”的设计方式多种多样,不同种类的运用需要根据具体场景来规划具体的进度方式,一般都要在清楚了解了每个方式的设计优势时,根据自身的产品定位,再去设计体验方式,这才是正确的设计方式与流程,然后再通过这些细节来提升产品的转化率,增加产品的趣味度方为良策。
本文由@西瓜原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
币圈幻象横生,区块链非万能2019年的币圈热门,一波接似一波,先是pius、波场超级社区、贝尔链跑路的热门,到最近的区分被卖,公信宝被封消息.
首创置业于10月9日晚间披露了9月销售业绩。公告显示,2019年9月,公司实现签约面积约12.9万平方米;签约金额约人民币35.5亿元.
作者|市界杨丽雪 编辑|朗明 这个“十一”,因为有了建国70年的大阅兵和三部“献礼片”,注定不一般.
摘要:中国银行前行长李礼辉:超越国家主权有可能从根本上重构全球的货币体系;媒体:Facebook与摩根大通会晤26家央行官员探讨加密货币;OKEx韩国交易所下架五种隐私币.
本文参加百家号科学Billions项目组系列征文 作者:文/虞子期 黑洞,作为任何事物都难以从其事件视界中逃脱的天体,拥有无法比拟的巨大引力,以至于该空间中的时光曲率甚至大于光速.
今天,矿工在确保以太坊工作中发挥着重要作用。但是,这个角色并不是立即显而易见的。许多新用户认为,挖矿的唯一目的是以不需要中央发行人的方式生成醚。这是真的.